《 스파르타코딩클럽 웹개발 종합 ―1주차― 》
[ jQuery 개념 ]
- 제이쿼리는 HTML 클라이언트 사이드 조작을 단순화 하도록 설계된 자바스크립트 라이브러리임
- 제이쿼리는 오픈 소스이며 제이쿼리는 브라우저 간 호환성 문제와 자바스크립트 코드의 직관성 등을 고려하여 만들어졌음
- 제이쿼리는 HTML DOM traversing 과 manipulation, 이벤트 처리, 애니메이션, Ajax와 같은 작업을
여러 브라우저에서 작동하기 쉽게 만들어진 라이브러리임
- 제이쿼리는 한 개의 자바스크립트 파일로 존재하며 이를 스크립트로 추가하여 사용이 가능하다.

[ jQuery 기능 ]
🔍 DOM traversal & manipulation
- 예시) id가 "element"인 요소의 display를 숨기려 할 경우 아래 코드 처럼 직관성 있고 짧은 코드로 요소의 순회 및 조작 가능
# JavaScript
document.getElementById("element").style.display = "none";
# jQuery
$('#element').hide();
🔍 Event handling
- 특정 요소의 이벤트를 처리하기 위한 event handler 함수 사용이 가능함
# jQuery event handler
$(element).on("click", function(e){...})
🔍 Ajax Method
- jQuery의 Ajax 메소드를 통해 서버와 데이터 통신이 가능하다.
$.ajax({
url: "/rest/1/pages/245", // 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
method: "GET", // HTTP 요청 메소드(GET, POST 등)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
//
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});출처: https://araikuma.tistory.com/640 [프로그램 개발 지식 공유:티스토리]
[ jQuery CDN 적용 ]
🔍 제이쿼리 파일 다운 & 로드
- jQuery 공식 홈페이지 참조 👉 https://jquery.com/download/

- 저장된 js파일을 사용할 html 파일 내 로드
<head>
<script src="/파일경로/jquery파일명.js"></script>
</head>
🔍 제이쿼리 CDN 로드
- 구글 CDN 사용 👉 https://developers.google.com/speed/libraries

- jQuery 공식 CDN 사용 👉 https://releases.jquery.com/

- jQuery CDN import
<head>
<!-- Google jQuery CDN import -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- jQuery CDN import -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
[ jQuery 사용 실습 예제 ]
🏴목표 : 포스팅 박스 버튼 클릭을 통해 포스팅 박스를 보이거나 숨기기
① 포스팅 박스 요소에 event handler인 onclick 속성을 부여하기
<a id="btn-posting-box" class="btn btn-primary btn-lg" href="#" role="button"
onclick="#"
>포스팅박스 열기</a
② onclick 시 발생할 함수 생성
<script>
function handlePosting(){
let status = $('.posting-box').css('display'); // 현재 포스팅박스의 display 속성을 status에 저장
if(status == 'block'){ // 포스팅박스의 display 속성이 'block'일 경우
$('.posting-box').hide(); // 포스팅박스 요소를 숨김
$('#btn-posting-box').text('포스팅박스 열기'); // 포스팅박스 버튼 텍스트 변경
}else{ // 포스팅박스의 display 속성이 'block'이 아닌 경우
$('.posting-box').show(); // 포스팅박스 요소를 보여줌
$('#btn-posting-box').text('포스팅박스 닫기'); // 포스팅박스 버튼 텍스트 변경
}
}
</script>
③ 포스팅박스 요소의 onclick 속성의 속성값으로 함수 적용
<a id="btn-posting-box" class="btn btn-primary btn-lg" href="#" role="button"
onclick="handlePosting()"
>포스팅박스 열기</a
>
🚩 결과


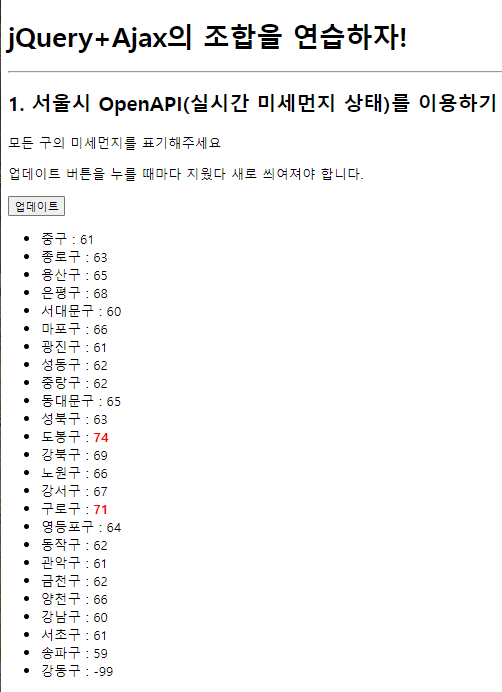
[ jQuery & ajax 사용 실습 예제 1 ]
🏴 목표 : 서울시 OpenAPI를 통해 실시간 미세먼지 상태를 불러와 jQuery를 통해 보여주기
📄 준비 API : 실시간 서울시 미세먼지 정보 API
① 서울시 미세먼지 API의 JSON 확인

② ajax의 get 메소드를 통해 HTTP 요청을 전송하여 데이터 불러오기
$.ajax({
type: "GET", // get 메소드 방식으로 HTTP 요청
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) { // 응답 성공시 실행
}
}
)
③ onclick 이벤트 발생 시 발생할 함수 생성
<style>
/* 미세먼지 농도가 70일 경우 */
.bad{
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$("#names-q1").empty(); // 이벤트 발생시 기존의 자식 요소들 비우기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"]; // RealtimeCityAir -> row의 json을 rows 변수에 저장
for (let i = 0; i < rows.length; i++) { // rows의 길이만큼 반복
let gu_name = rows[i]["MSRSTE_NM"]; // 해당 구 이름 정보 저장
let gu_mise = rows[i]["IDEX_MVL"]; // 해당 구의 미세먼지 농도 저장
let temp_html = ``; // backtick 코드를 저장할 변수
if (gu_mise > 70) { // 미세먼지 농도가 70보다 클 경우 'bad'라는 클래스 속성 추가
temp_html = `<li>${gu_name} : <span class="bad">${gu_mise}</span></li>`;
} else { // 미세먼지 농도가 70보다 작은 경우
temp_html = `<li>${gu_name} : <span>${gu_mise}</span></li>`;
}
// names-q1 클래스를 가진 요소에 temp_html 삽입
$("#names-q1").append(temp_html);
}
},
});
}
</script>
④ 박스 요소의 onclick 속성의 속성값으로 함수 적용
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
🚩 결과


[ jQuery & ajax 사용 실습 예제 2 ]
🏴 목표 : 랜덤 강아지 사진 API를 통해 버튼 클릭시 랜덤한 이미지 보여주기
📄 준비 API : 강아지 이미지 Open API
① onclick 이벤트 발생 시 발생할 함수 생성
<script>
function q1() {
$(".dog-info").empty();
$.ajax({
type: "GET",
url: "https://api.thedogapi.com/v1/images/search",
data: {},
success: function (response) {
let dog_url = response[0]["url"];
if (response[0]["breeds"] != "") {
let dog_name = response[0]["breeds"][0]["name"];
temp_html = `<span>dog name : ${dog_name}</span>`;
$(".dog-info").append(temp_html);
$("#img-dog").attr("src", dog_url);
} else {
$(".dog-info").append("<span>dog name : unknown</span>");
$("#img-dog").attr("src", dog_url);
}
},
});
}
</script>
🚩 결과


[ 2주차 숙제 : 쇼핑몰 메인 페이지 구현 (2) ]
🏴 기획서

🚩 결과물

[ 🌒 2주차 소감 ]
2주차 강의에서는 jquery와 ajax의 기본과 get 통신의 메소드를 사용했는데,
자바스크립트를 종종 사용했었지만 jquery와 ajax의 개념도 모르면서
사용하고 있었다는 사실이 조금 부끄럽다는 생각이 들었다.
시험기간이라 강의에 다소 소홀했던 부분이 있지만 끝까지 완강을 위해서 홧팅!
![[스파르타코딩클럽] 💻 웹개발 종합 - 2주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FYF2il%2FbtrDVm59Hed%2FRnKF0FkDO0Z5Lbxy8wCdIk%2Fimg.png)